ਪੰਜਾਬੀ ’ਚ ChatGPT ਫੇਲ੍ਹ ਕਿਉਂ?
ਮੁੱਖ ਕਾਰਨ: ਇੰਟਰਨੈੱਟ 'ਤੇ ਪੰਜਾਬੀ ਸਮਗਰੀ ਦੀ ਘਾਟ
ਇਸ ਘਾਟ ਨੂੰ ਪੂਰਾ ਕਰਨ ਲਈ ਬਲੌਗ ਬਣਾਉਣਾ ਸਿੱਖੋ ਤੇ ਵੱਧ ਤੋਂ ਵੱਧ ਸਮਗਰੀ ਅਪਲੋਡ ਕਰੋ; ਬਲੌਗ ਲੇਖਣੀ ਆਮਦਨ ਦਾ ਸਾਧਨ ਕਿਵੇਂ ਬਣੇ?
ਬਲੌਗ ਇੱਕ ਨਿੱਜੀ ਡਾਇਰੀ ਦੀ ਤਰ੍ਹਾਂ ਹੈ ਜਿਸ ਨੂੰ ਆਨ-ਲਾਈਨ ਪ੍ਰਕਾਸ਼ਿਤ ਕੀਤਾ ਜਾਂਦਾ ਹੈ।
ਬਲੌਗ ਵਿਚ ਪ੍ਰਕਾਸ਼ਿਤ ਲੇਖਾਂ ਨੂੰ ਪੋਸਟਾਂ (Posts) ਕਹਿੰਦੇ ਹਨ ਜੋ ਕਿ ਤਾਰੀਖ਼-ਵਾਰ ਨਜ਼ਰ ਆਉਂਦੀਆਂ ਹਨ।
ਬਲੌਗ ਲੇਖਣੀ ਵਿੱਚ ਲੇਖ, ਤਸਵੀਰਾਂ ਅਤੇ ਹੋਰ ਮੀਡੀਆ (ਜਿਵੇਂ ਕਿ ਔਡੀਓ, ਵੀਡੀਓ, ਐਨੀਮੇਸ਼ਨ ਆਦਿ) ਨੂੰ ਸ਼ਾਮਲ ਕੀਤਾ ਜਾਂਦਾ ਹੈ।
ਬਲੌਗ ਲਗਾਤਾਰ ਤਰੋ-ਤਾਜ਼ਾ (Update) ਕੀਤੇ ਜਾਂ ਨਵਿਆਏ ਜਾਂਦੇ ਹਨ।
ਬਲੌਗ ਰਾਹੀਂ ਅਧਿਐਨ-ਅਧਿਆਪਨ ਦੀਆਂ ਵਿਧੀਆਂ ਵਿਚ ਵੱਡੀਆਂ ਤਬਦੀਲੀਆਂ ਆਈਆਂ ਹਨ।
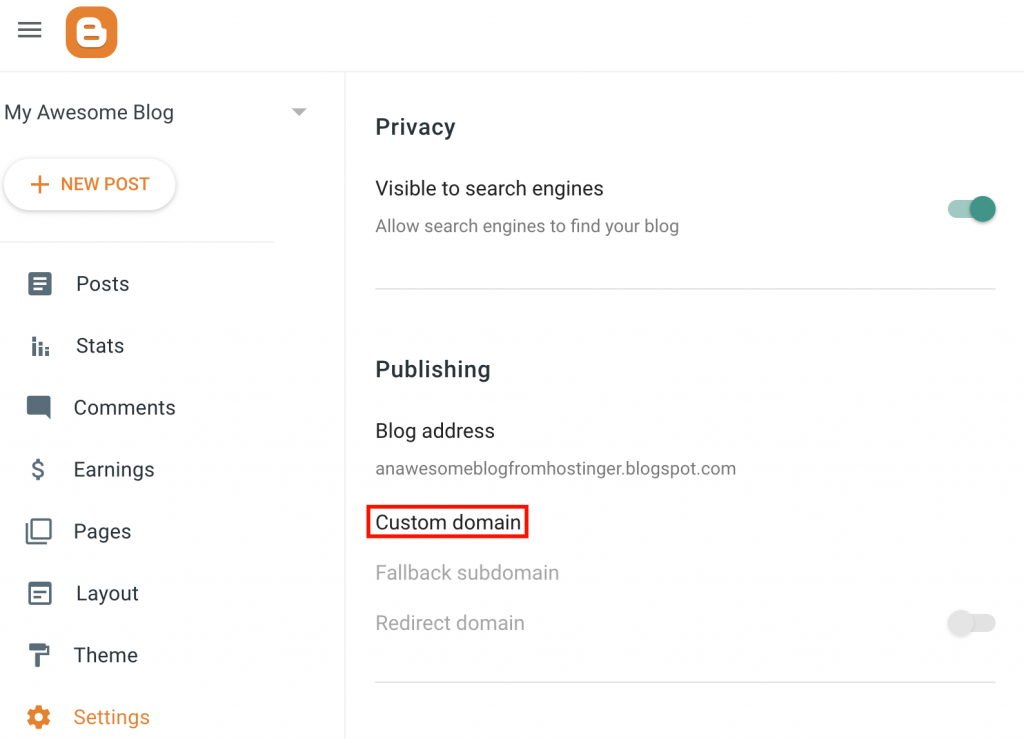
ਗੂਗਲ ਬਲੌਗਰ ਰਾਹੀਂ ਬਲੌਗ ਬਣਾਉਣਾ ਸਿੱਖੋ
ਬਟਨ ਅਤੇ ਡਰੌਪ-ਡਾਊਨ ਡਿਜ਼ਾਇਨ ਕਰਨ ਦਾ ਕੋਡ
<style>
/* Style the button */
.button { background-color: #4CAF50;border: none; color: white; padding: 16px 32px; text-align: center;
text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px; transition-duration: 0.4s;cursor: pointer; }
/* Style the button on hover */
.button:hover { background-color: #008CBA; color: white; }
/* Style the dropdown container */
.dropdown { position: relative; display: inline-block; }
/* Style the dropdown button */
.dropbtn { background-color: #4CAF50; color: white;padding: 16px;font-size: 16px;border: none; cursor: pointer; }
/* Style the dropdown button on hover */
.dropbtn:hover, .dropbtn:focus { background-color: #3e8e41; }
/* Style the dropdown content (hidden by default) */
.dropdown-content { display: none; position: absolute; background-color: #f9f9f9;
min-width: 160px; overflow: auto; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); z-index: 1; }
/* Style the links inside the dropdown */
.dropdown-content a { color: black; padding: 12px 16px; text-decoration: none; display: block; }
/* Change color of dropdown links on hover */
.dropdown-content a:hover {background-color: #f1f1f1} </style>
<!-- **************** Button-1 -->
<a href="https://www.example.com">
<!-- ************ Dropdown-1 -->
<div class="dropdown">
<button class="dropbtn">Dropdown</
<div class="dropdown-content">
<a href="https://www.bing.com">
<a href="https://www.google.com">
<a href="https://www.yahoo.com">
</div></div>
<script> var dropdown = document.
for (var i = 0; i < dropdown.length; i++) {
dropdown[i].addEventListener("
var dropdownContent = this.nextElementSibling;
if (dropdownContent.style.display === "block") {
dropdownContent.style.display = "none";
ਬਲੌਗ ਬਣਾਉਣ ਲਈ ਮਦਦਗਾਰ ਪੁਸਤਕ







ਪੰਜਾਬੀ ਭਾਸ਼ਾ ਤੇ ਕੰਪਿਊਟਰ ਬਾਰੇ ਜਾਣਕਾਰੀ ਦਾ ਜੋ ਸੁਮੇਲ ਆਪ ਜੀ ਨੇ ਬਣਾਇਆ ਹੈ ਜੇਕਰ ਇਹ ਕਾਰਜ ਨਾ ਕੀਤਾ ਜਾਂਦਾਂ ਤਾਂ ਸ਼ਾਇਦ ਕੰਪਿਊਟਰ ਆਮ ਵਿਅਕਤੀ (ਪੰਜਾਬੀ ਜਾਨਣ ਵਾਲੇ) ਦੀ ਸਮਝ ਤੋਂ ਬਾਹਰ ਦੀ ਗੱਲ ਹੀ ਰਹਿਣੀ ਸੀ। ਬਹੁਤ ਖੁਸ਼ਕਿਸਮਤ ਨੇ ਉਹ ਵਿਦਿਆਰਥੀ ਜੋ ਤੁਹਾਡੇ ਤੋਂ ਸਿੱਖ ਰਹੇ ਹਨ।
ReplyDelete